TALKING POLE
Medical I.o.T product design & Mobile application
This is a personal design exercise for design refinement based on original teamwork from Samsung Hackathon
Role
After our team project ‘Talking Pole-A smart IV pole’ was selected for a year-long funding project by Samsung Electronics, I explored more about UX/UI design part.
Team for Samsung Hackathon
(Talking Pole I.o.T product design)
Software Engineers, Hardware Engineers, Bio Medical Engineers, Emergency Room Doctor, I.o.T Product manager, Technical legal expert)
HOW THIS PROJECT BEGAN
‘From Samsung Hackathon project to beta version showcasing’
At Samsung Hackathon which was held by Samsung Electronics, I worked with experts from different Samsung affiliates for the project called ‘Talking Pole’. This project was selected as a ‘Best project’, and selected for a year long funding.
2016 Hackathon by Samsung Electronics
Received funding by Samsung Creative Lab
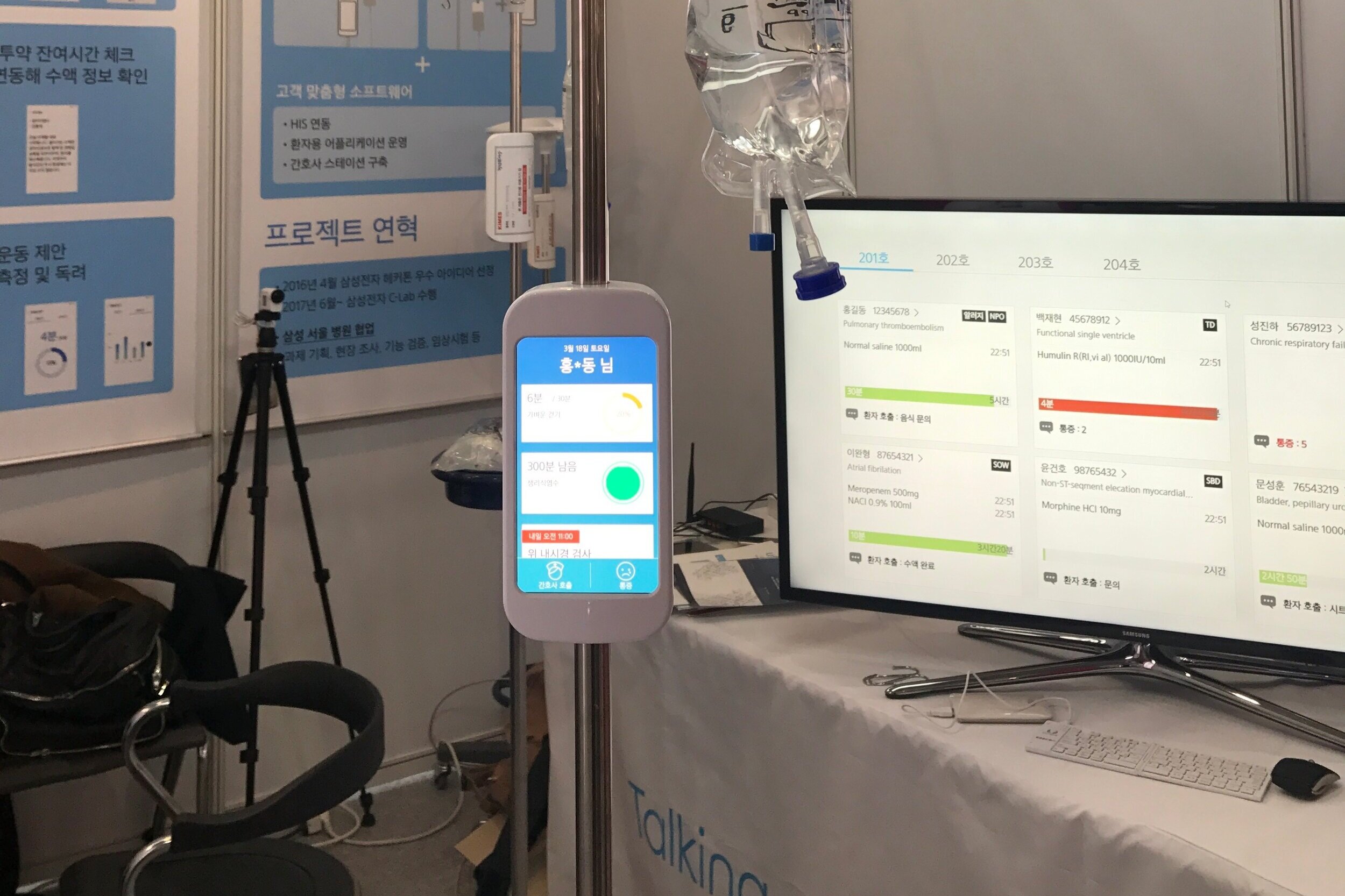
Showcase at 2017 Medical show
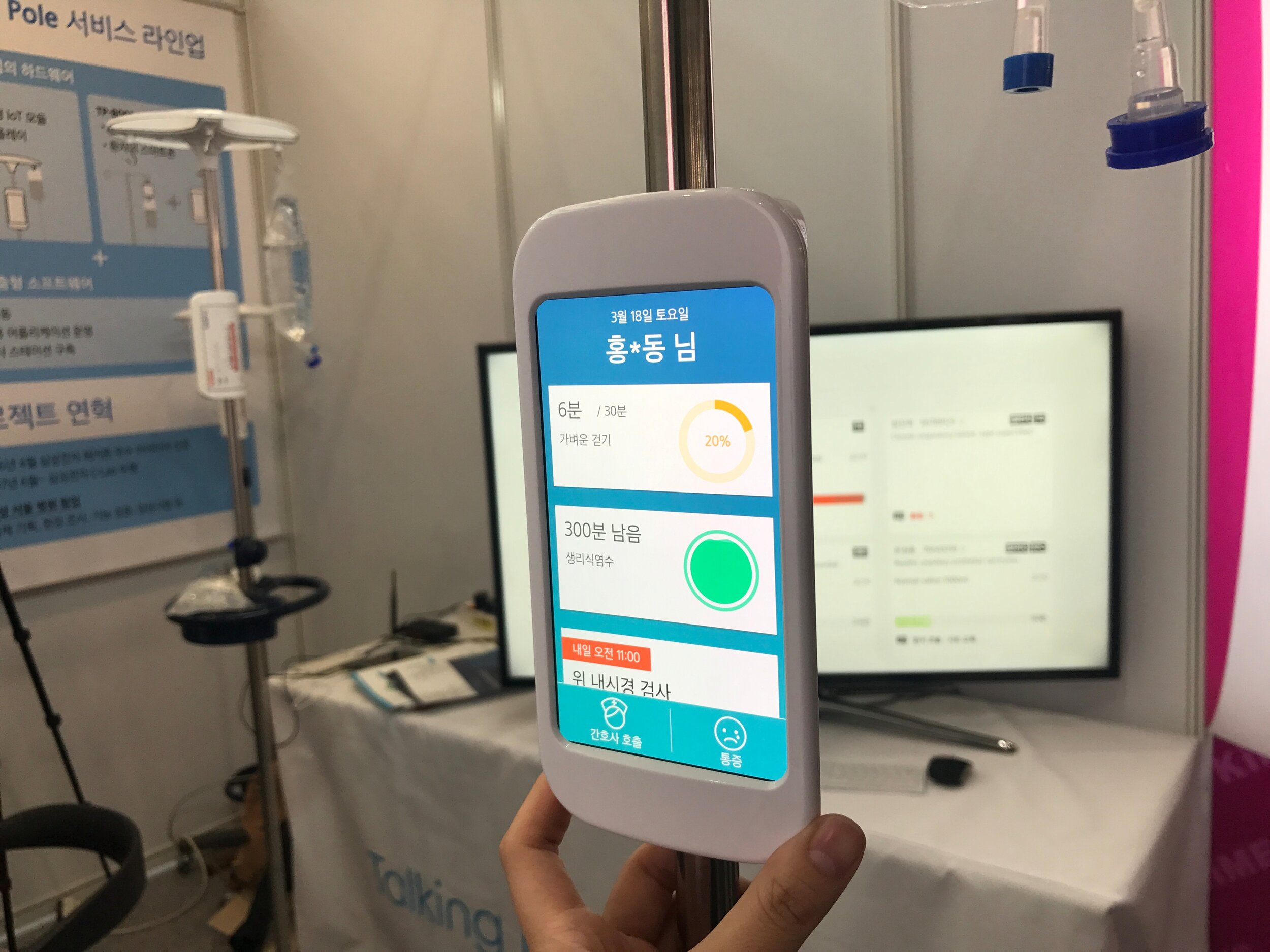
New IV pole prototype from the Hackathon
DESIGN OPPORTUNITY & PROCESS
| The Project needed more digital UX design refinement
Since Talking pole was more focused on physical product design development, I wanted to develop a digital user experience design part to find better usability by optimizing users’ needs that I learned. Throughout the process, I focused on iteration.
01
UNDERSTAND
THE CHALLENGE
WHAT IS THE GOAL?
“What if we could relieve patients’ psychological distress by creating IV poles that are physically connected to the patient 24 hours a day”
This project has been started with this idea from an ER doctor from Samsung medical center. Creating accessible digital experience with smart IV pole was the key challenge.
WHO IS THE MAIN USER?
Inpatients with mild symptoms who need to stay hospitalized for a week
According to a medical journal, a patient’s average hospitalization period was 8 days (minimum 5 days to maximum 16 days, depends on types of disease, Korean hospitalization standard). This research affected design process.
02
UNDERSTAND
USERS’ CONTEXT
WHAT I DISCOVERED FROM THE INTERVIEW
Several patient problems identified during hospitalization
In addition to previous interviews from the Hackathon, I conducted extra interviews with those who have experience of hospitalization. After that, I could take the key findings of what makes patients get more anxious.
Key Insights from the Interview
•Limited information access and lack of communiation make them confused of their treatment schedules.
•Patients often feel awkward about call medical staff members’ attention whenever they have questions or non-urgent requests.
•Hospital’s atmosphere tend to be places that produce feelings of anxiety and depression in patients.
DEFINING SOLUTIONS
PRODUCT GOAL - How might we?
THE USER JOURNEY MAP
Patients’ pain points based on a hospitalization timeline
To more deeply empathize with the inpatient experience, I mapped out this user journey map based on the interviews. This helped me empathize with the problems that patients may encounter in specific stage of their hospitalization and visualize opportunities where I can develop solutions.
03
ITERATION 1
BRAINSTORMING
Aligning Initial ideas with patient’s pain points
In order to make decisions regarding the features, I quickly had a brainstorm and pair each patient’s stress to the solution that the Talking pole might be capable of.
Prioritization Mapping & Decision making
I created a prioritization map based on the user’s needs and the IV pole’s value for narrow down insights.
USERER’S FEEDBACKS 1)
“No AI Chat bot! No networking with other patients!”
I had a quick survery to get feedbacks from users for selecting features. Surprisingly, people have skeptical thoughts about AI chatbot when it comes to hospitalization. During hospitalization, inpatients tend to be extremely sensitive, most of the people answered that they do not want to use chatbot but more want to have in-person human care. Therefore, I focused on the features as a channel to get information or communication with medical staff rather than communicate with chatbot or other patients.
Defining key features
Through the Prioritization Map, I set the main key features that are shown on the dashboard.
04
ITERATION 2
Information architecture
Since Talking pole has complex features, I created Information Architecture to visualize user flow.
Quick sketch & design iteration
I quickly sketched the main features by using my Ipad. I tried to make UI elements a bit larger than other apps for inpatients’ accessibility.
USERER’S FEEDBACKS 2)
“Want to see friendly & warm feeling graphic, with more simple layout”
I created a more detailed prototype for usability testing. Users said overall user flow is understandable, but still need more simple. Because hospitalization makes users discourage to use complex features. Also they said friendly UI design might help to relieve their stress during hospitalization. This feedback affected when I developed a visual design scheme.
WIREFRAME
Final userflow by reflecting user’s feedback
05
FINAL DESIGN
Visualizing MVP
Check the daily schedule
Main dashboard let users to scan their upcoming schedule. On the detail schedule page, users can check daily schedule of treatment, doctor’s round, meal plan.
Users can send their question to doctor in advance doctor’s round. This helps both patients and doctors to spend doctor’s round more effectively.
Your story
‘Your Story’ let users check their current status & history. ‘Note’ section helps to users to keep track their feelings, symptoms daily & weekly base.
‘Your Question’ keeps all the questions that user sent doctor.
IV Status
Users can scan the administration time of their IV drip. On the detail page, users can learn more about the ingredient of their IV drip. When IV drip is ran out, IV pole will send notification to medical staff to fast replacement.
Game & Tips
Users can scan the administration time of their IV drip. On the detail page, users can learn more about the ingredient of their IV drip. When IV drip is ran out, IV pole will send notification to medical staff to fast replacement.
Messenger & Quick request
Users can scan the administration time of their IV drip. On the detail page, users can learn more about the ingredient of their IV drip. When IV drip is ran out, IV pole will send notification to medical staff to fast replacement.
•Night mode
Prevent disrupting other patients sleep when using the device at night and discomfort for patient when interacting with the device without lighting
•Day mode
Instead of using a white background, I used a light grey background to improve visual comfort and reduce contrast and brightness
Expert’s helps for understanding medical terminology
Since this product contains medical terminologies, I needed to get advice for instructions which should be easily understandable for patients. Medical students helped this process and was able to get their feedback with their expert’s perspectives.
05
EVALUATION
Final feedback & reflection
From users
“Smartphone screen size might too small for this, I think it’s better to use it with tablet on the IV pole”
“If I can check the my invoice, it will be helpful to prepare it”
“I was very sensitive during whole hospitalization, so I might want to more simple & fewer features which have low barrier to get used to it”
From Experts (Mo&Kris)
“If it can assist with accurate communication both patients and medical staff sides, it will be great as an additional caregiver for patients”
“Integrating with the existing system has to be reliable. If it’s possible, it will be a great tool for helping patient’s staying”
Reflection
If I had more time, I will enhance accessibility for the overall font color & weight.
APPENDIX
| From Samsung Hackathon to studying Human-computer interaction for my master’s degree
This project was the life-changing event that makes me decide to pursue my master’s degree in studying Human-computer interaction and emerging technology. Because, this Hackathon experience enlightened me that how emerging technology can solve the people’s daily problem with an engineering perspective.
It was great experience to work with top experts from different departments of Samsung - Software Engineers, Hardware Engineers, Bio Medical Engineers, Emergency room doctor, I.o.T Product manager, Technical legal expert. I was the only designer back then.
Hackathon night with wires, microcontrollers, a bunch of Samsung mobile devices and of course, a pack of Redbulls.
| Motivation for working further on this project
Due to commercial/technical issues between Samsung’s affiliates, I was not able to move to Samsung’s creative lab to finish this project. For this reason, official UX design works were taken over by other UX designers. Since I was the designer who had developed the idea from scratch and made the idea to be selected as the creative lab’s project, it motivated me to re-design it with my perspective.