Torch Design system
Design System for digital products at NYU IT / Website design
My Role
I lead the design iterations, usability testing, evaluation, implementation for products, building design token and creating documentation website
Team
Sarth Desai, Yeonhee Lee, Shuting Jiang, Xiaotong Ma, Adeola Uthman
BACKGROUND
“We don’t have visual consistency with our own branding”
As the product line expands, designers and developers faced the challenge of maintaining the NYU IT brand while designing each product to fit their intended services. To tackle these problems and make the solution, we started an investigation to build a sustainable internal design system.
<NYU IT’s Products>
01.RESEARCH
• Current components analysis & UI Inventory building
We benchmarked Design systems handbook by Invision as a guidebook to building our design system. According to the methodology from this handbook, we started to analyze our own inventory from existing products. Therefore we could see what the common factors are, and what we should refine.
•Discovery from the analysis
• Interviews with internal designers and developers
We discussed with our designers and developers to find out more specific pain points in the product development process and in their collaborations.
• Discovery from interviews
02.GOAL SETTING
Based on the findings from the discovery stage, we brainstormed to set our principle which can be actively reflected in our internal designer and developer’s needs with NYU IT’s unique circumstance.
• Direction & Strategy
On top of that, we made a direction and strategy which incorporated to the basic outline of our design system.
Keep our product styles simple & practical by minimizing the use of colors and decorative elements
Give different flexibility level to each design system element to keep the UIs of our products consistent while also allowing to give each product a unique personality
Make our design system on the basis of the Material Design System for more effective and robust design and development process
03. ITERATION
• Let’s build the structure together!
After goal setting, our designers and developers worked together to build the architecture of our new design system. And then, we categorized our current UI components to as patterns.
Co-Creation
Discussed the architecture of our new design system with our designers and developers all together.
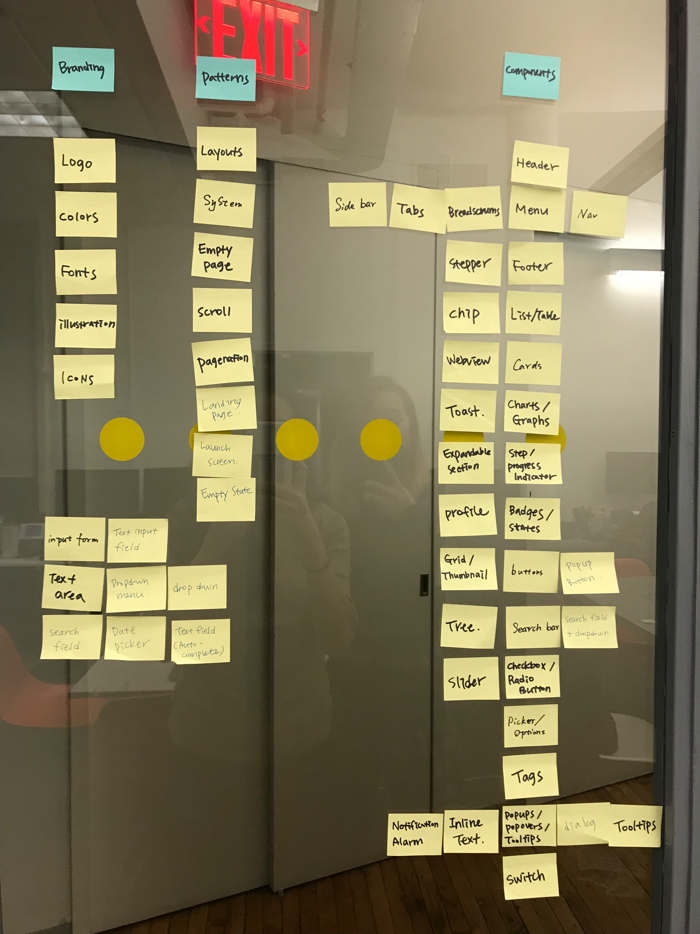
Affinity Mapping
Categorized our current UI components and pages and figured out what we should make as patterns.
After all these iteration processes, we finalized our Architecture of the design system. There are two sections which are branding and UI patterns. For UI patterns, we divided into two categories which are UI components and UI Modules based on the concept of the Atomic design.
04. FINAL DOCUMENTATION
• VISUAL BASICS
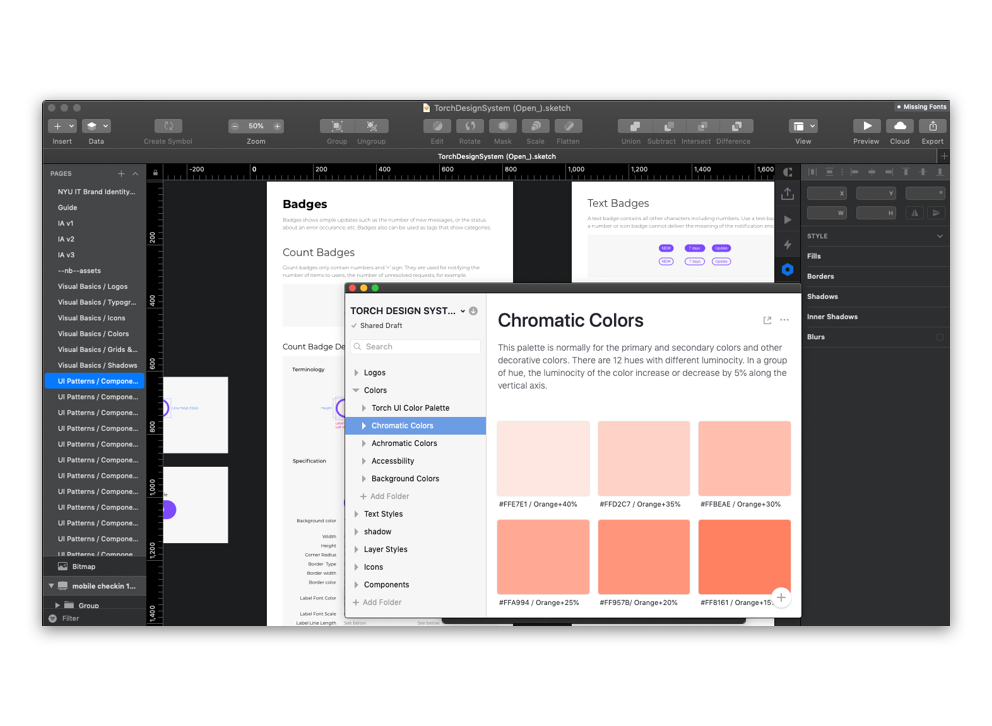
For shaping the branding of products, we created the Visual basics category to guide basic visual aspects including Typography, Icons, Grid & spacing, Colors and Shadows.
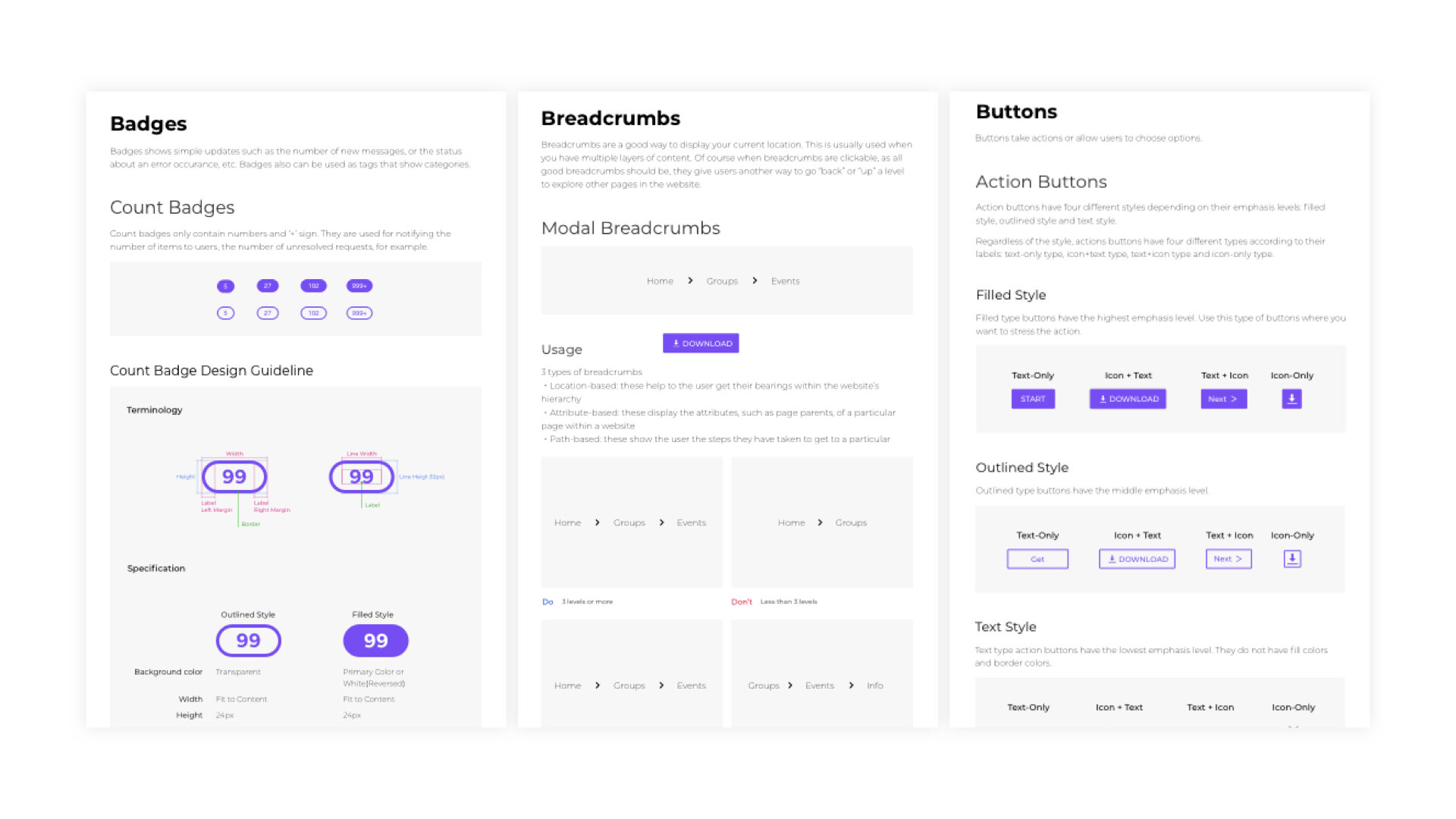
• UI COMPONENTS
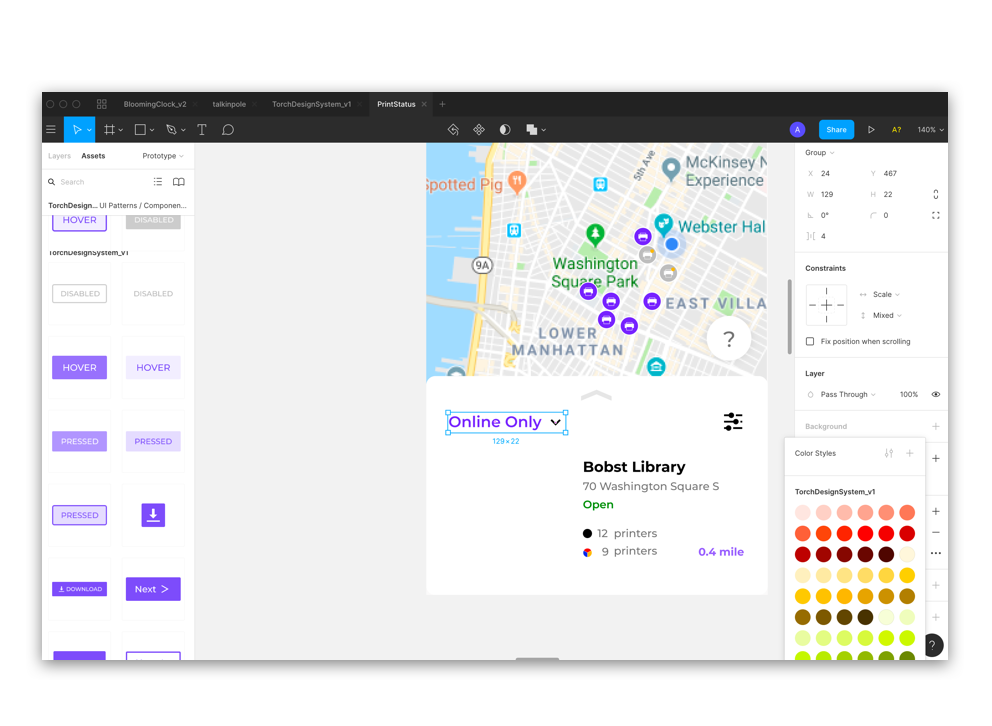
UI components aim to provide reusable and scalable UI components across different products and screen sizes. These sections have specific component guidelines which are based on four different categories, Navigation, Notification, Selection and data input.
• UI MODULES
UI module contains several UI components to present more complexed information.
05. DEVELOPMENT
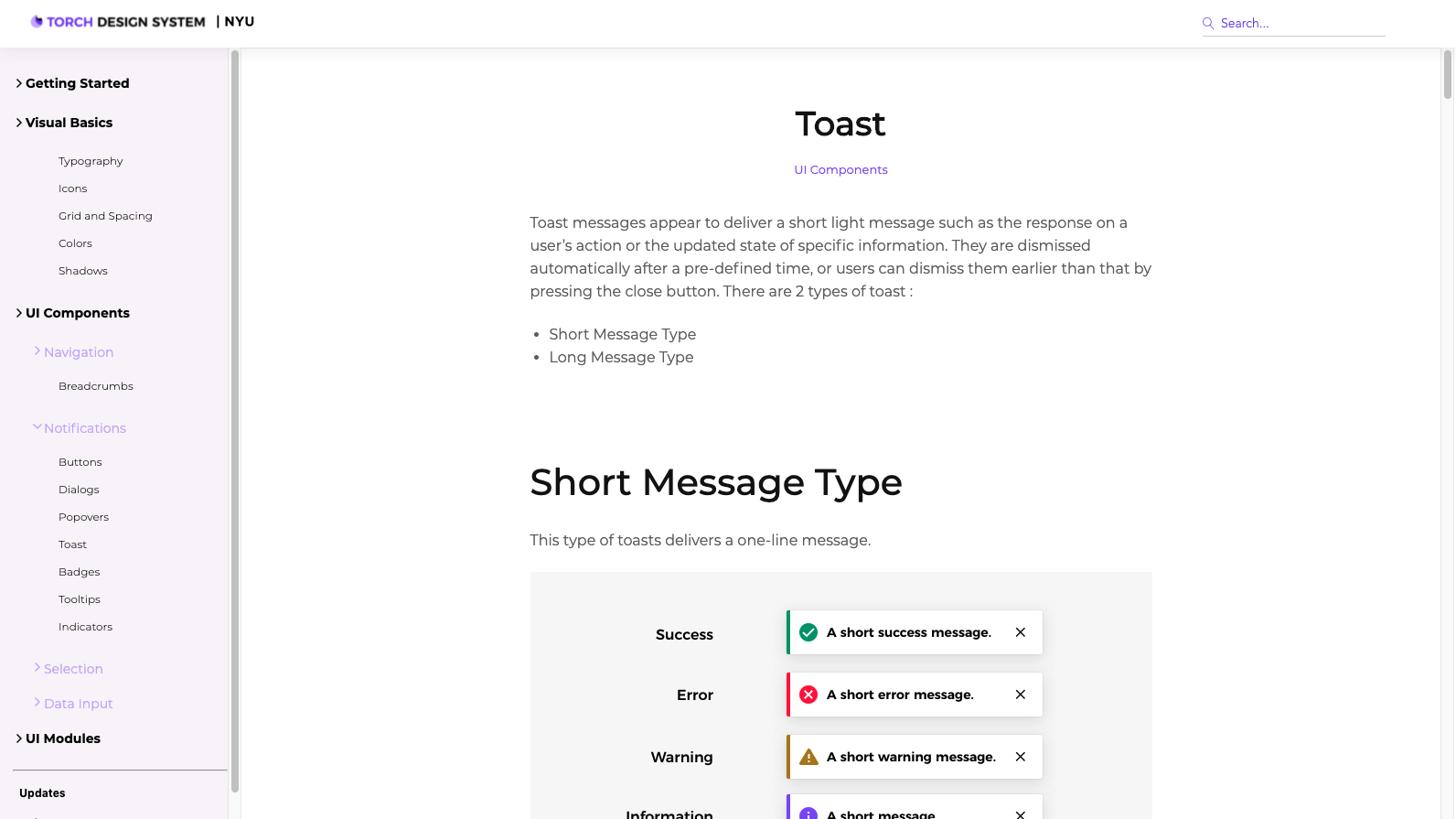
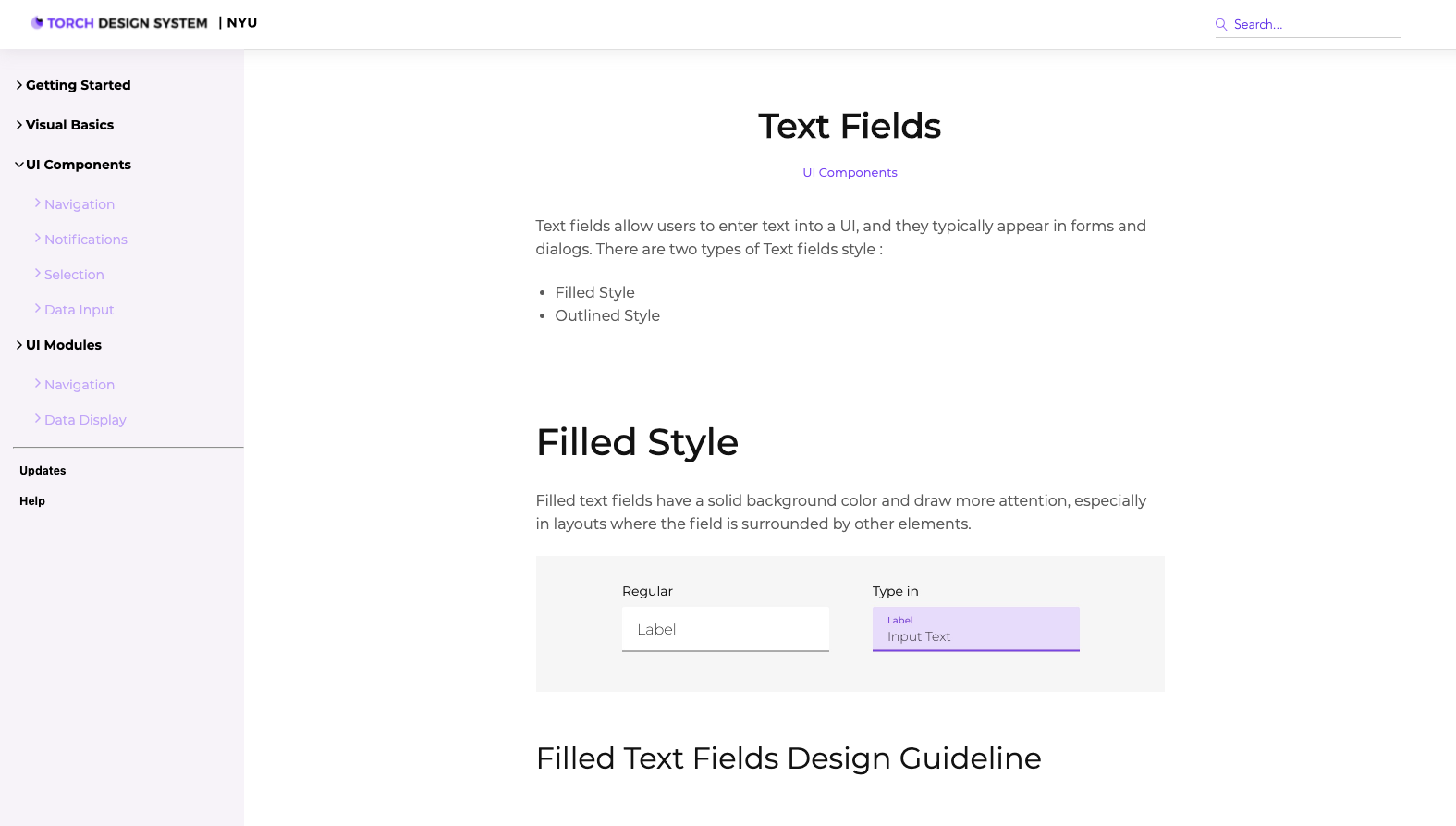
Website Design (Documentation)
Managing and sharing information with designers and developers is crucial to make the Torch Design system sustainable as a living platform. Because of this, we built multiple channels to easily access these systems for our designers and developers through the official website, design library plug-ins for design tools and design token package (component library).
Landing Page
Getting Started
Designer’s Guide
Developer’s Guide
Design Token Development
Design System Library
06. EVALUATION & REFLECTION
• What’s next? - Implementation Road Map
The new design system team will keep maintain and develop this design system by actively reflecting product needs and internal team’s needs. Accordingly, this design system would become a more robust and sustainable platform.
• What I’ve learned?
Understanding 4 different layers gave me a huge challenge yet a great lesson learned. While ‘shipping’ is the main goal for usual products, this project was more highest on paving the road in order to set up a clear process as I was the starter of our sustainable design system. Furthermore, I learned how important aiming to shorten each development circle to highlight any issues early on not only just consumer products but also a huge content of guidelines for platform building.
APPENDIX
Case Study during iteration process
As we were all inexperienced in building design systems, we spent a long time analyzing other companies design systems to benchmark and learn from them.
We closely probed into the atomic design, Design systems by Microsoft, Google, and Salesforce