BACKGROUND
Given that I have many friends throughout the world with my current circumstance, a problem I constantly face was that I have to check the time in order to figure out what time it is wherever my friends are located. Eventually, I ended up thinking about creating a clock that is controlled by my voice. I imagined that a special clock shows the time of the cities my friends are living in whenever I want to contact them simply by saying the name of the city. Furthermore, If I could see what is the city looks like (for instance, sunset time or starry night), I thought I can feel more psychologically connected with my friends even we are far apart.
IDEA SKETCH
Additionally, I designed a clock including two main part ;
20 Cities name list (based on my friends are located), Screen showing the time and the natural light of the selected city. These two part is reacted by speech function.
DESIGN CONCEPT
Dieter rams & Memphis
I thought of a retro design clock with a high-tech function. Because most high-tech products on the market have a very similar look (modern & seamless), I was interested in designing products with the latest technology features in retro outlook. In addition, I was inspired by the style of the 50s Dieter rams’s design and the 80’s Italian furniture style.
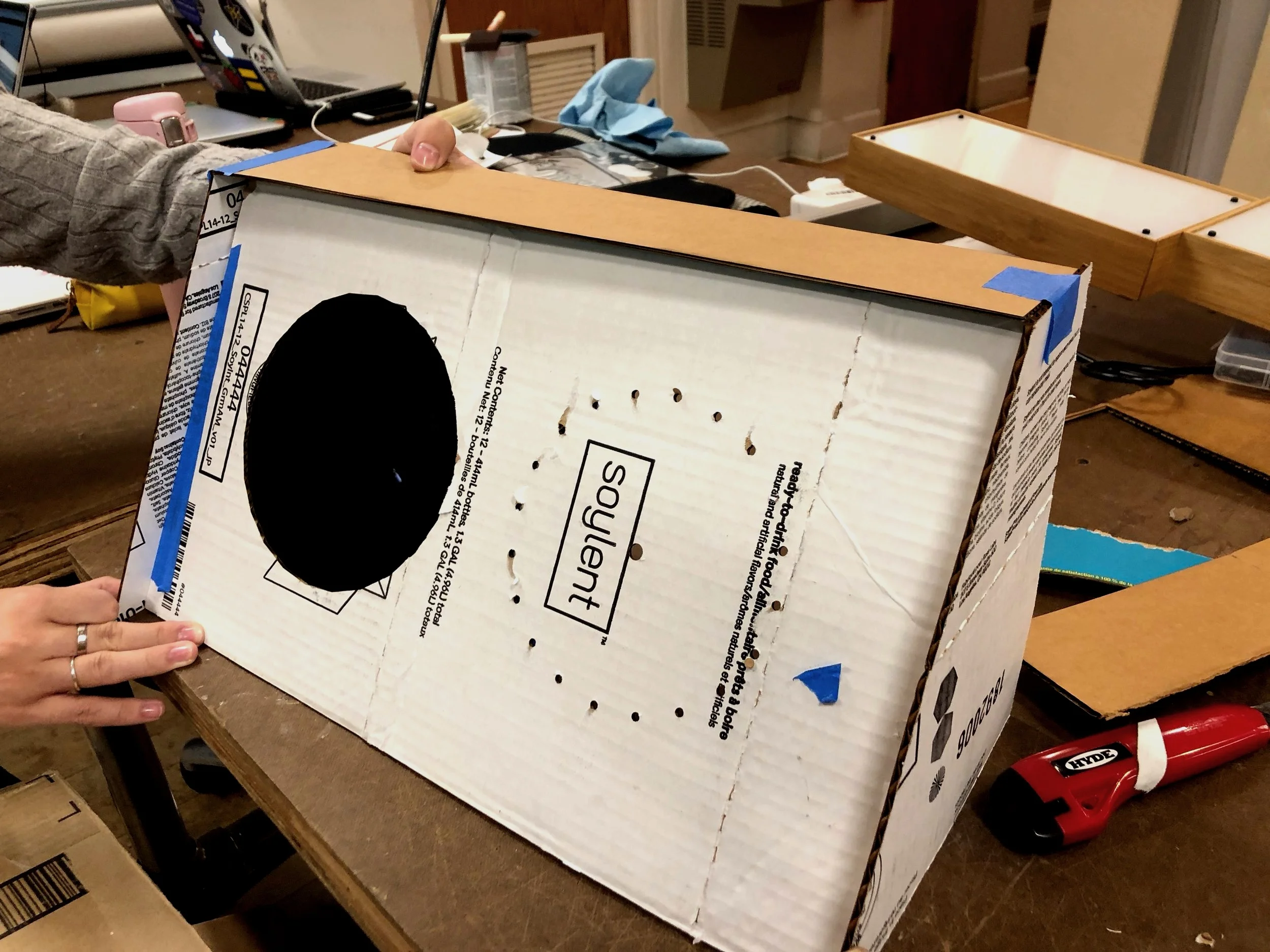
PAPER PROTOTYPE
Through the paper prototyping, I decided the overall size, materials thickness, and angle considering eyesight.
USER TESTING
For the initial test, I used Rotary Encoder to control the time for 20 different cities by hand. Furthermore, I used Band saw and Laser cutter to make frame and front side.
FORMATTING
FINAL TESTING
After initial test, I corrected wiring and some design aspects. And then, I tried speech function of p5.js to turn on the LED for each cities positions.