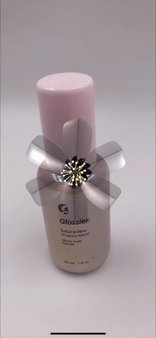
Protect your beauty while the flowers blooms (Opening date)
Protect your earth when the flowers faded (after expiration date)
Blooming Clock
Augmented date tracker for recycling cosmetic products
Role
I’ve worked on all parts of this project such as AR development, UX design and 3D modeling.
Tool
Unity (AR foundation), Xcode (AR kit), Cinema 4d, Blender, Adobe XD,
Team
Solo project (Thesis)
•Initial idea development - Hazel haesung Yoon, Kayoung Suh
PROCESS OVERVIEW
FEATURES OVERVIEW
01. PROBLEM DEFINITION
“I’m not sure whether my night cream has expired already or not since I can’t remember when I opened it for the first time ” ”
Since I'm using multiple cosmetic items, I often can't finish one item within its expiration date. What's worse, I feel guilty throwing old items away even though some of them expired a few years ago. This experience motivated me to further investigate other people's experience with this issue. Therefore I conducted Google survey with makeup enthusiasts.
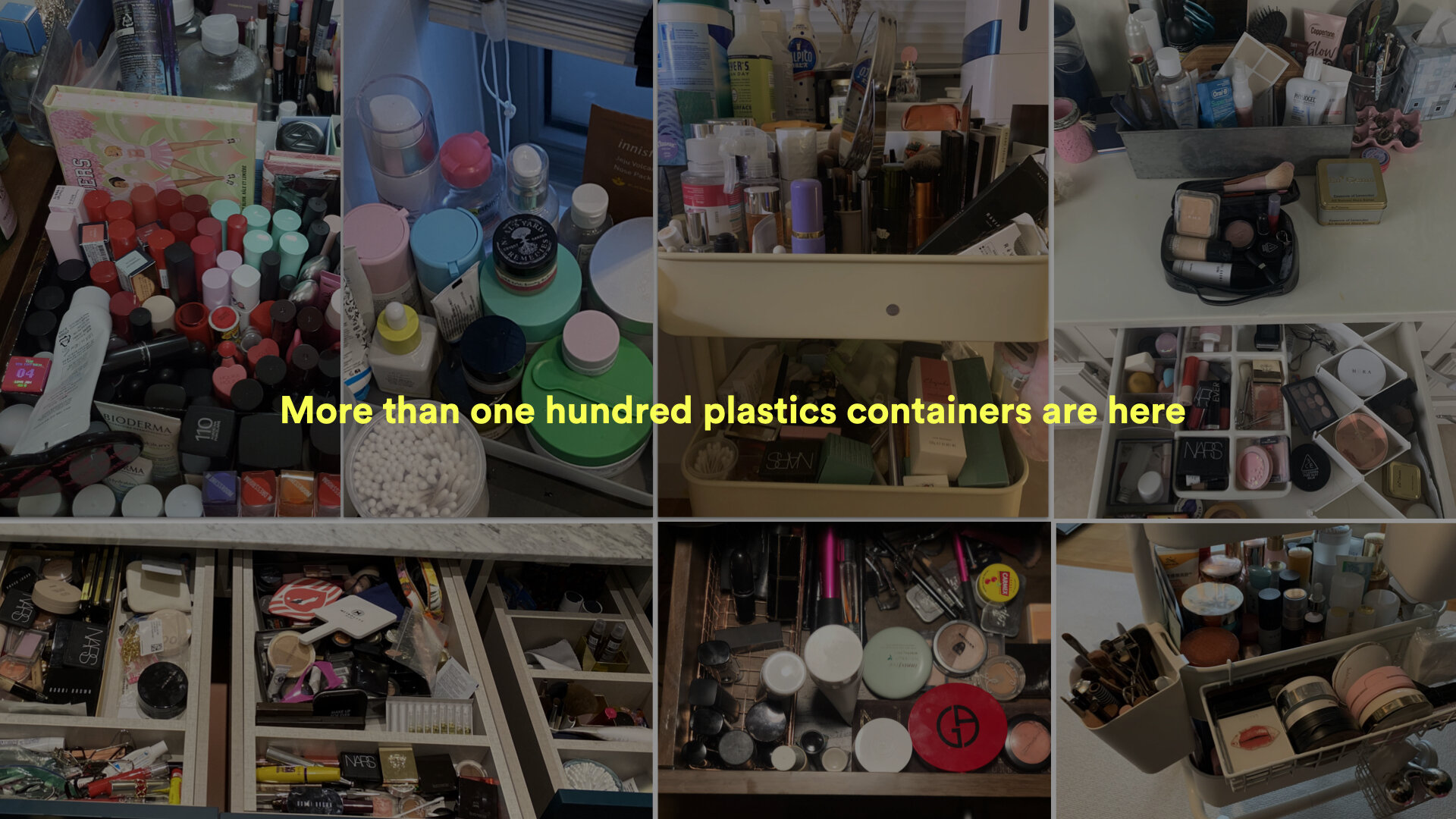
To further investigate this problem, I asked my friends to take a picture of their makeup table and they also use a lot of cosmetic products at the same time. And they have experienced the same problem as me - They don’t know whether to throw away some items or not as they can’t remember when they bought them.
Asked 10 of my friends to take their makeup table & bathroom
ANOTHER PROBLEM
The tons of cosmetic plastic packages became a part of environmental pollution.
After collecting the pictures from my friends, I discovered there were almost 50 cosmetic items on top of one makeup table. Which means, there were almost 50 plastic containers. According to Unilever report, Only 9% Of plastic packaging worldwide is currently recycled. What’s worse, The Ellen MacArthur Foundation report on the New Plastics Economy ‘estimates that by 2050, there could be more plastic than fish in the world’s oceans.
The biggest insight I took away from this was that ironically, beauty care products can be harmful to our skin and environment. These problems inspired me to ask this question :
‘How might we protect our earth and skin by easily managing the life cycle of cosmetic products?’
02. RESEARCH
• INSIGHT #1
The Interview: The solution needs to not impact the aesthetic design of the packaging.
All my interviewees said using physical labels is cumbersome and they don't want to ruin their beautiful packages by attaching labels. So I learned, unlike with food expiration dates, the aesthetic aspect is crucial for cosmetics. It was clear I needed to explore digital options.
• INSIGHT #2
The cosmetic sustainability research: Needs to build an incorporated platform for tons of beauty brands to better user engagement.
Secondly, I researched how cosmetic sustainability has been researched by the current cosmetics industry. Overall, many companies have had little user engagement, so I saw an opportunity for me to create something more enjoyable and easy to enhance user engagement.
• INSIGHT #3
The competitive analysis: Needs to reduce the steps for checking the expiration date and reduce user’s fatigue from alarms keeping them track expiration date.
Lastly, I researched current expiration date tracker apps to explore how my idea could stand out and engage many more people. The key finding was that people stop using those apps because they feel exhausted manually inputting their items every time.
03. IDEATION
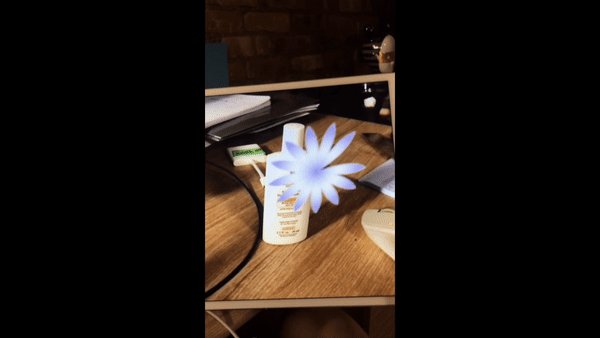
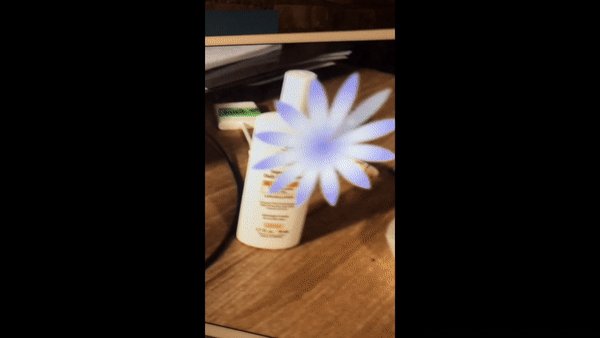
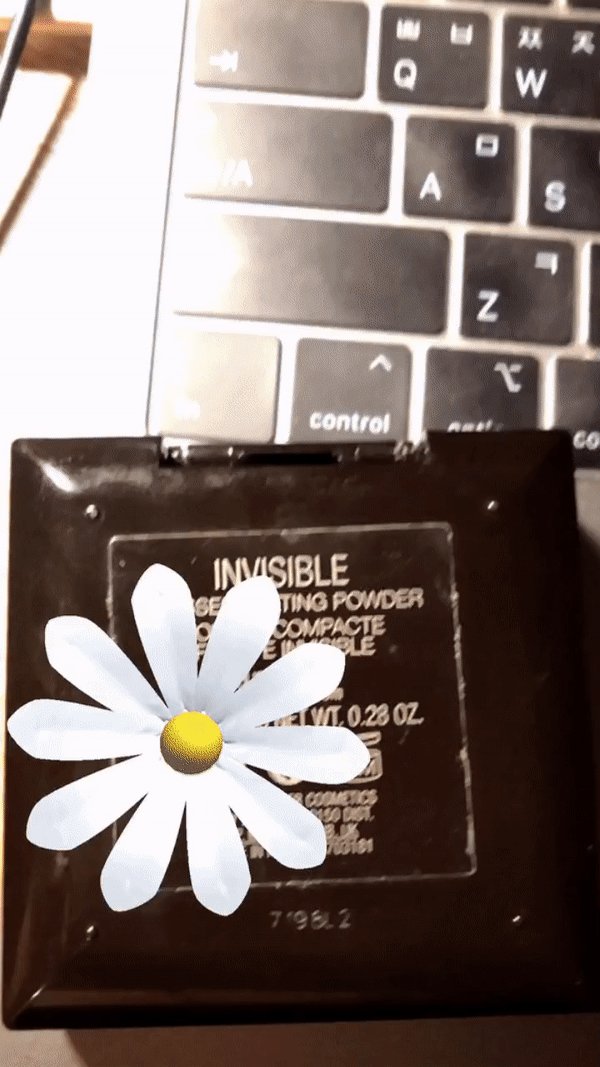
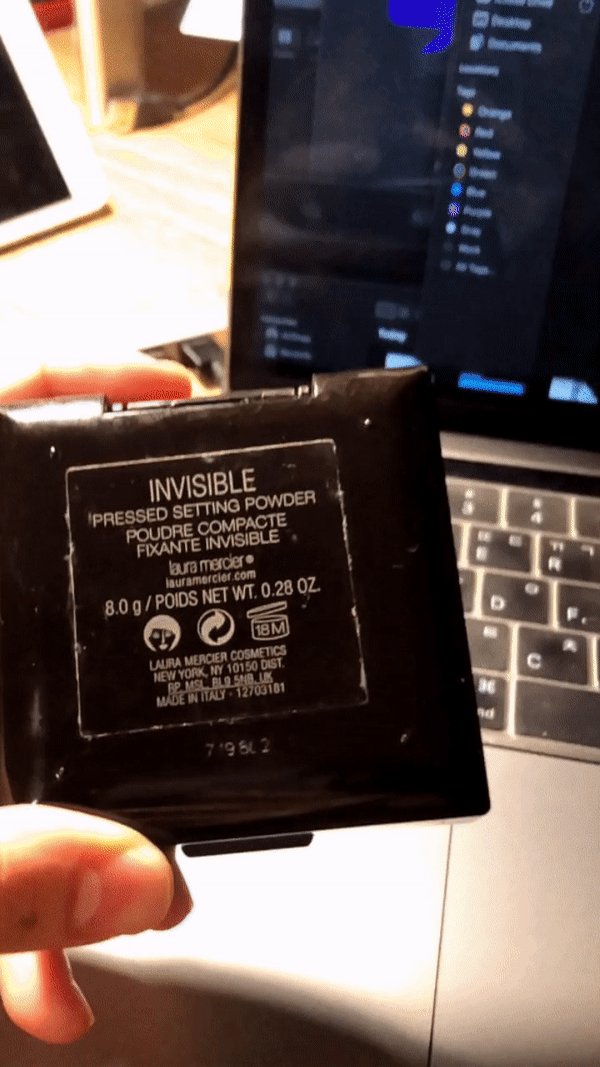
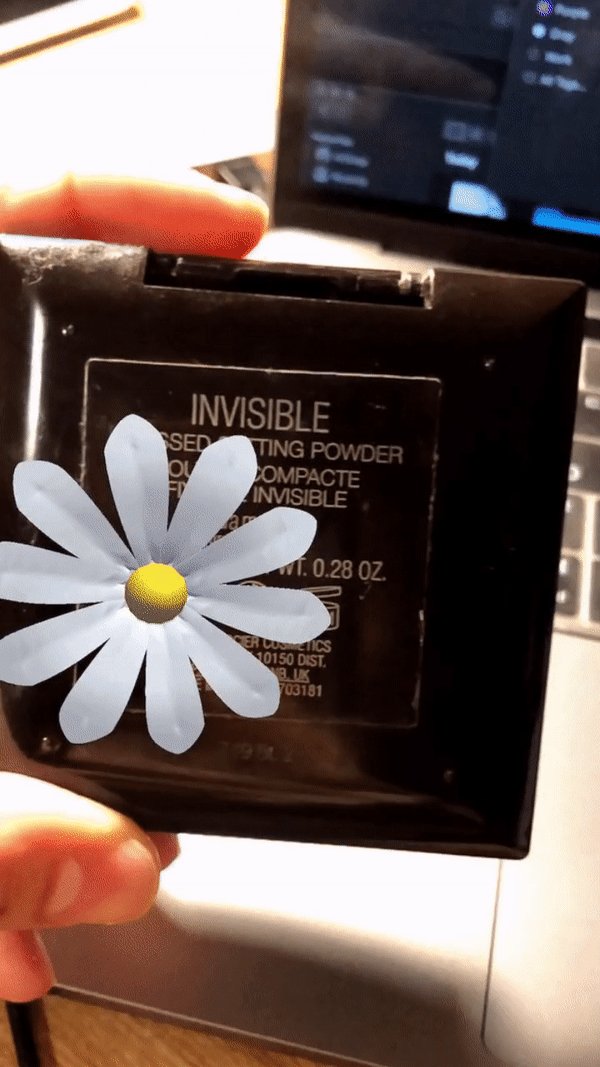
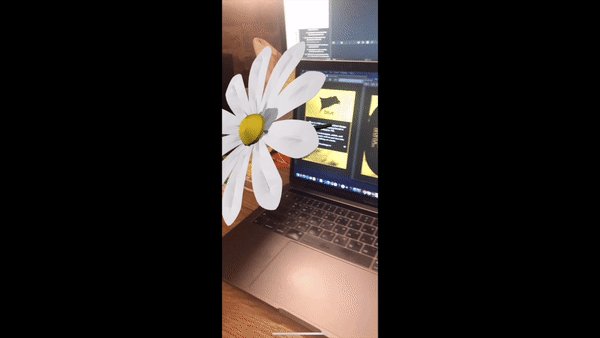
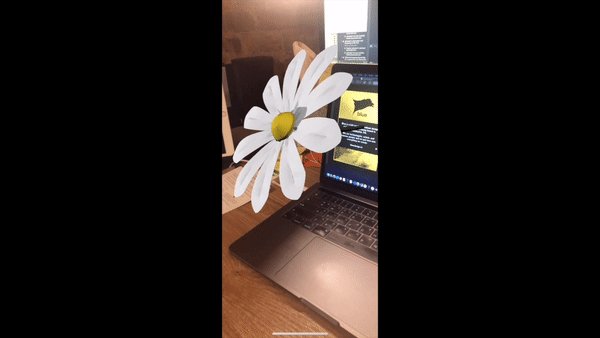
• The augmented cosmetic expiration date tracker + management
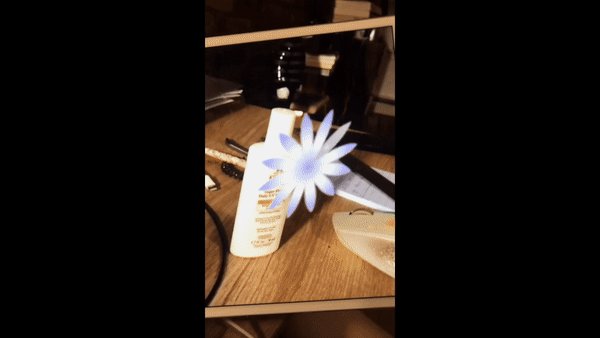
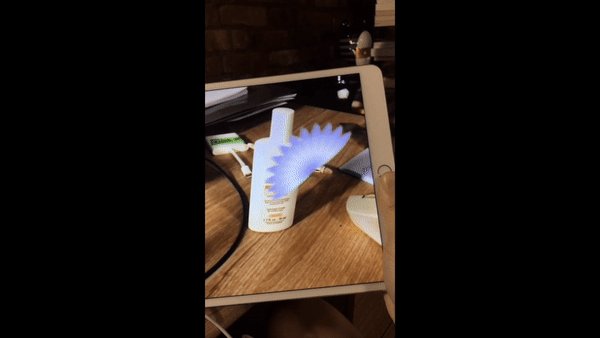
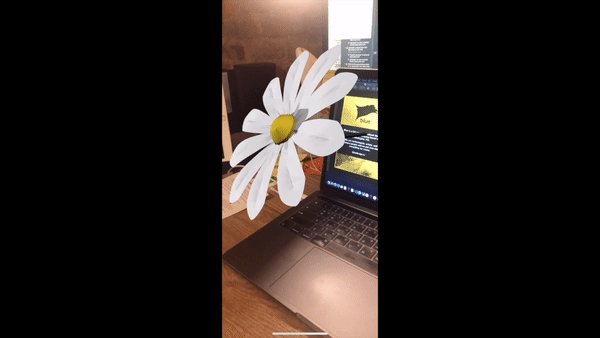
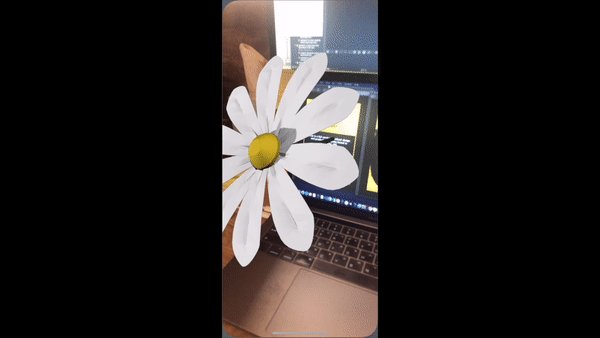
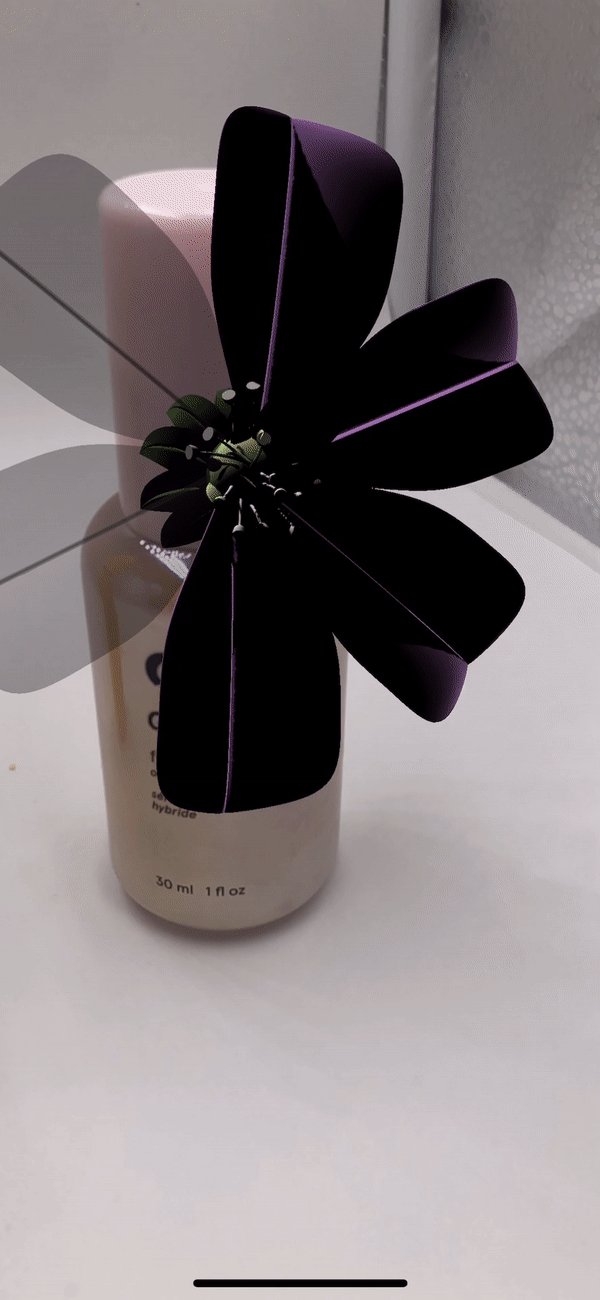
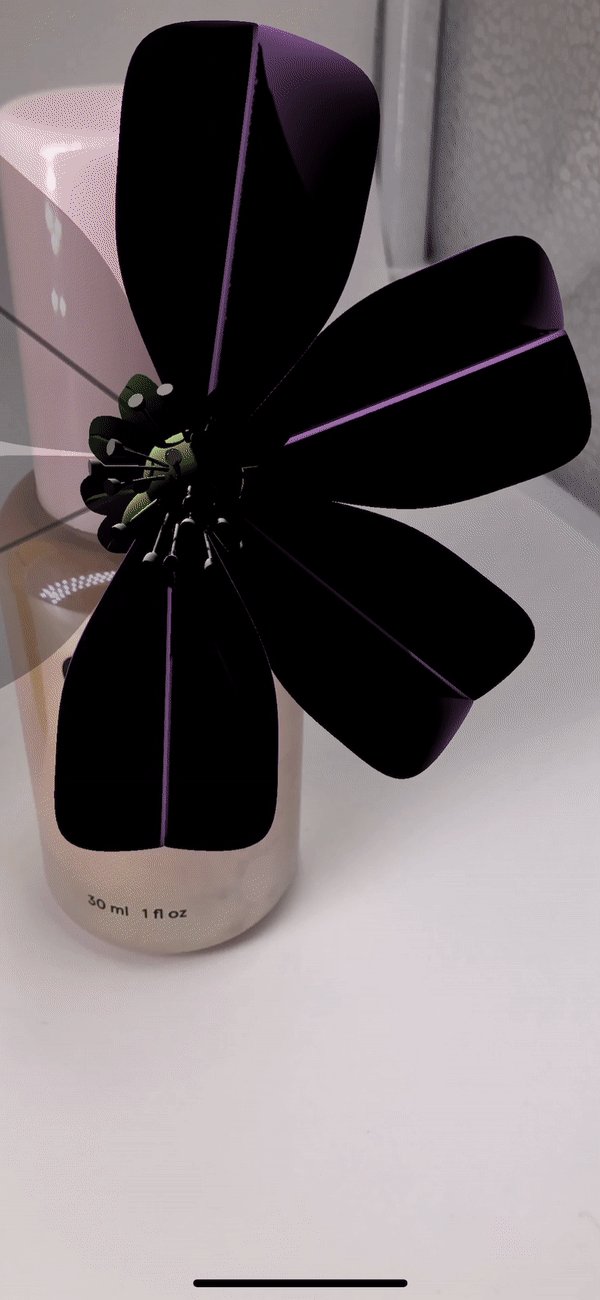
I came to the decision to make an AR application after the research stage. An AR solution has the benefit that it doesn't affect the packaging but it is easy to use. Also, users input experience can be simple by scanning an item to see how long a product will last. I took inspiration from the childhood memory to create the delightful expiration date tracker which allows users to help count down the time till their make up expires. I believed this interaction can make a positive impact on user engagement.
• Concept Visualization
• Expected user flow
• Product goal setting
04. ITERATION
USERBILITY TESTING 1
“It looks a bit confusing, since it displays both used time and time left.”
“There are a lot of graphic elements and it is too busy, so it is hard to see the information I need.”
In order to validate my initial idea, I quickly mapped the wireframe and mockup for usability testing. The key takeaway here was that users felt confused about how the expiration date was represented. So I decided to simplify overall design.
USERBILITY TESTING 2
“I want to learn about why the expired items are so harmful to skin, and how cosmetic recycling affects the environment.”
“I don’t think that the shopping option is very important in this app even though it’s good to have.”
“The friendly language is sweet, but I’d prefer more short and straight forward language since it’s for quick scanning the info”
By reflecting users’ feedbacks, I integrated information on the skin health & plastic recycling issues in the onboarding process aimed at educating people to better engagement. Also, to my surprise, users more prefer ‘short & straightforward’ language than ‘sweet & personified’ approach. So I changed instructions and language more shorter and simple.
05. DEVELOPMENT
• Final user flow
I finalized the user flow by reflecting key insights from the iteration process.
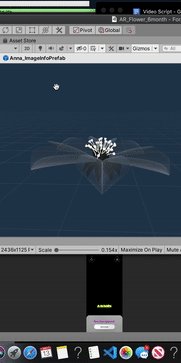
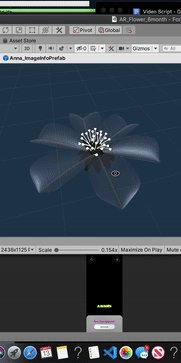
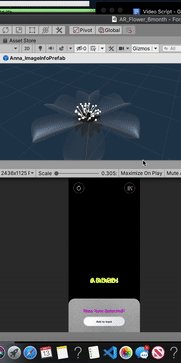
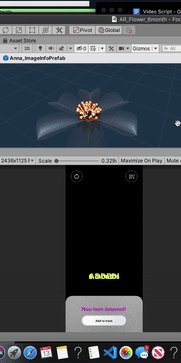
• The technical structure of AR development
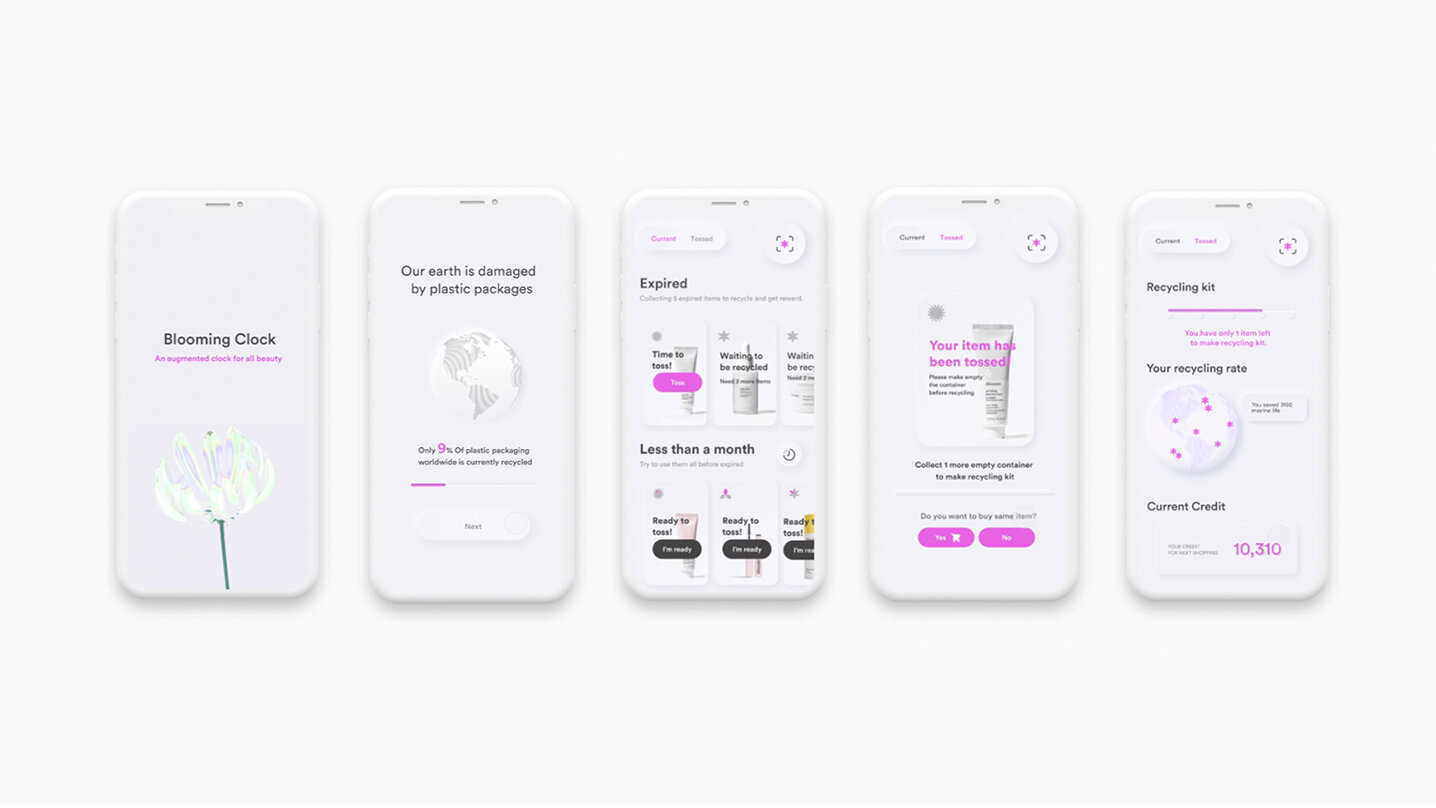
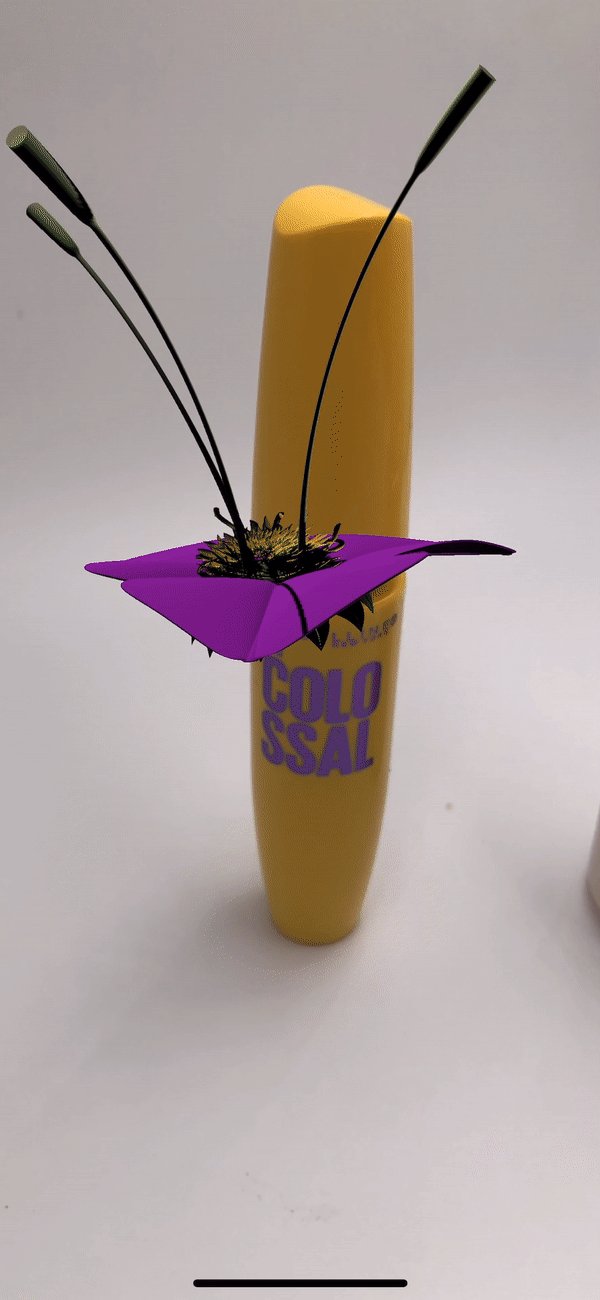
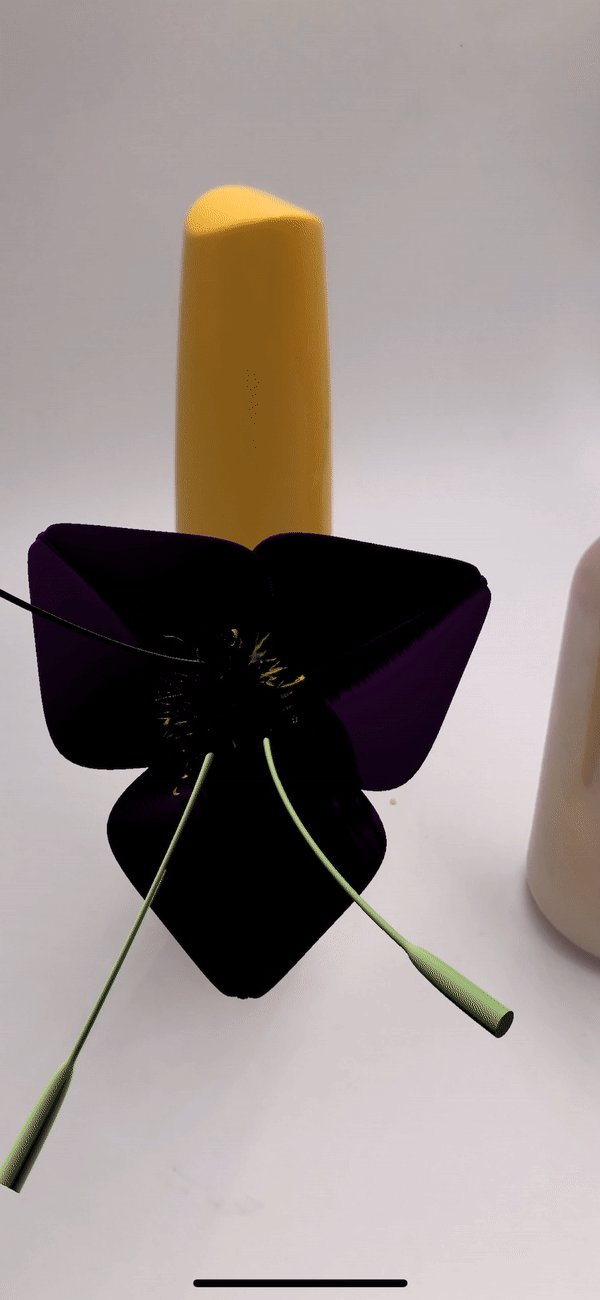
• Final design
• How the Blooming clock enhanced user experience to add new products?
06. NEXT STEP
If I had more time, I’d like to further investigation based on these questions.
• In -product vs Integrating into an existing AR platform (Facebook Shop / Snapchat / Google lens) for better accessibility
to help beauty brands business and to help huge-scale users to keep their skin health
• Partnership with existing beauty brand retailers (Sephora)
• More design explorations when it comes to Apple glasses
• Possibility that beauty products purchasing management to better user experience (Automation vs Privacy issue)
WHAT I’VE LEARNED?
• Iteration for 3D elements & AR development & different devices environments
The biggest challenge was controlling performance by understanding the complex compatibilities among 3D assets, Unity, and mobile devices version. I wanted to create complex 3D animation with hi-quality texture, but I ended up need to scale down the 3D modeling’s complexity. I'd like to thank the experts from the AR industry who gave me a lot of practical advice. Through all the trials and errors from this project, I gained a deeper understanding of the technical aspects of AR development.
References for AR UX design : Google’s AR Guidance, Apple’s AR guideline , Unity’s blog, W3 Accessbility and AR
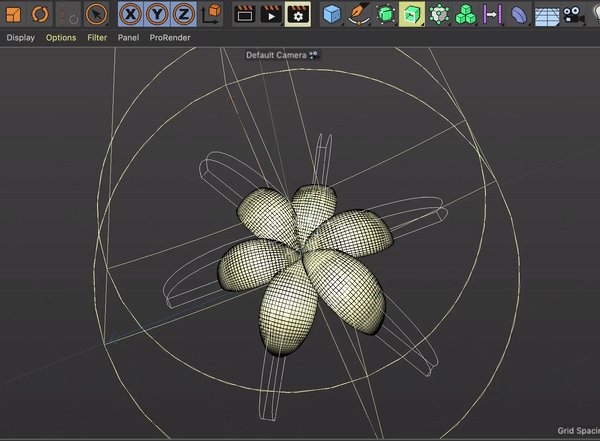
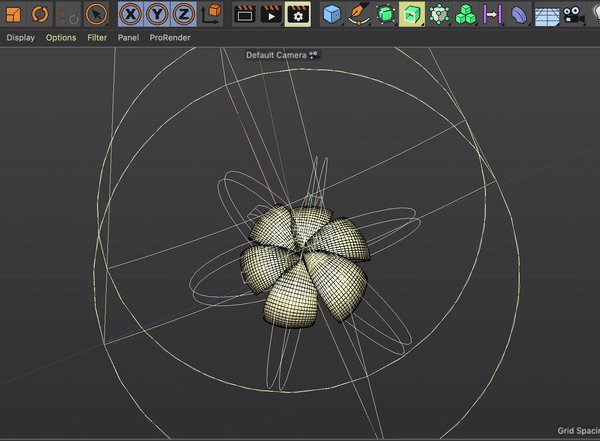
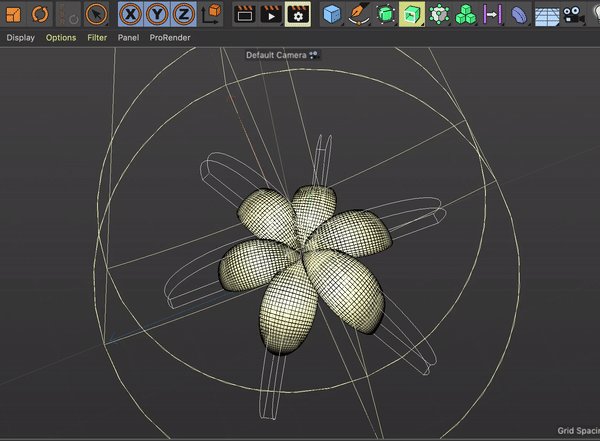
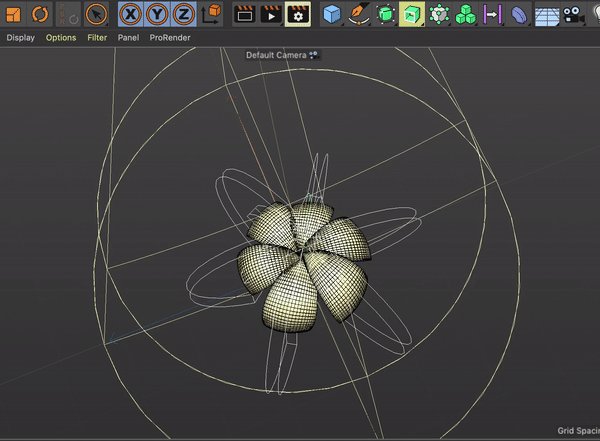
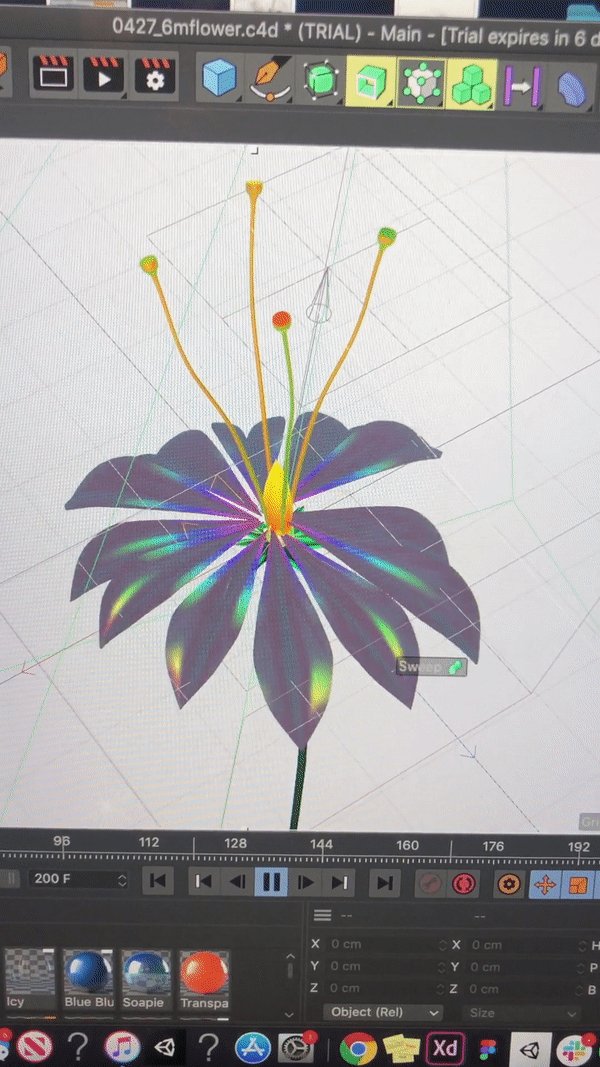
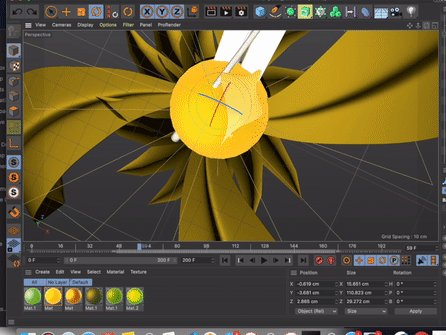
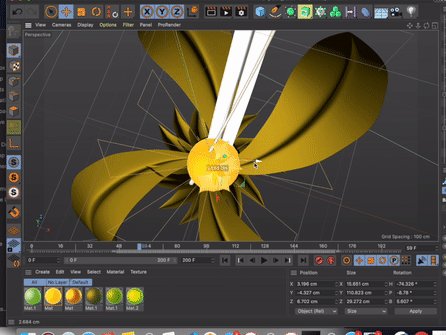
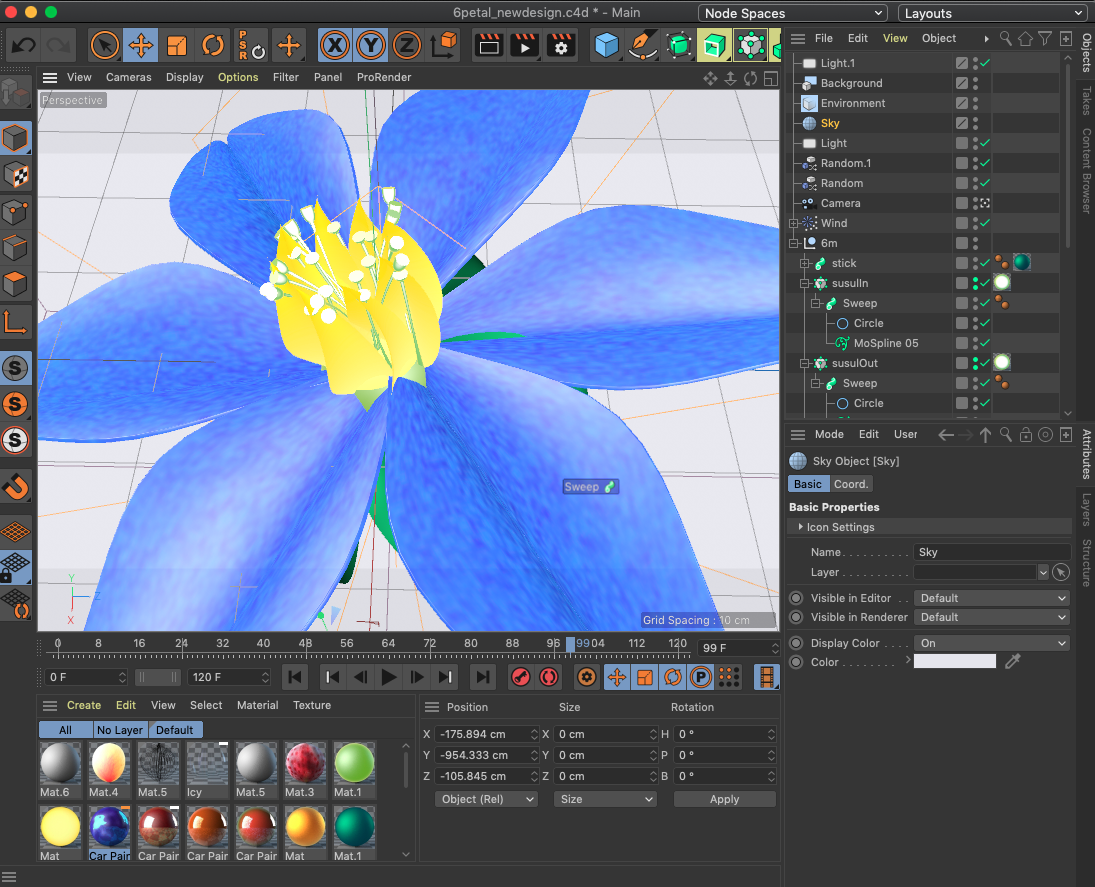
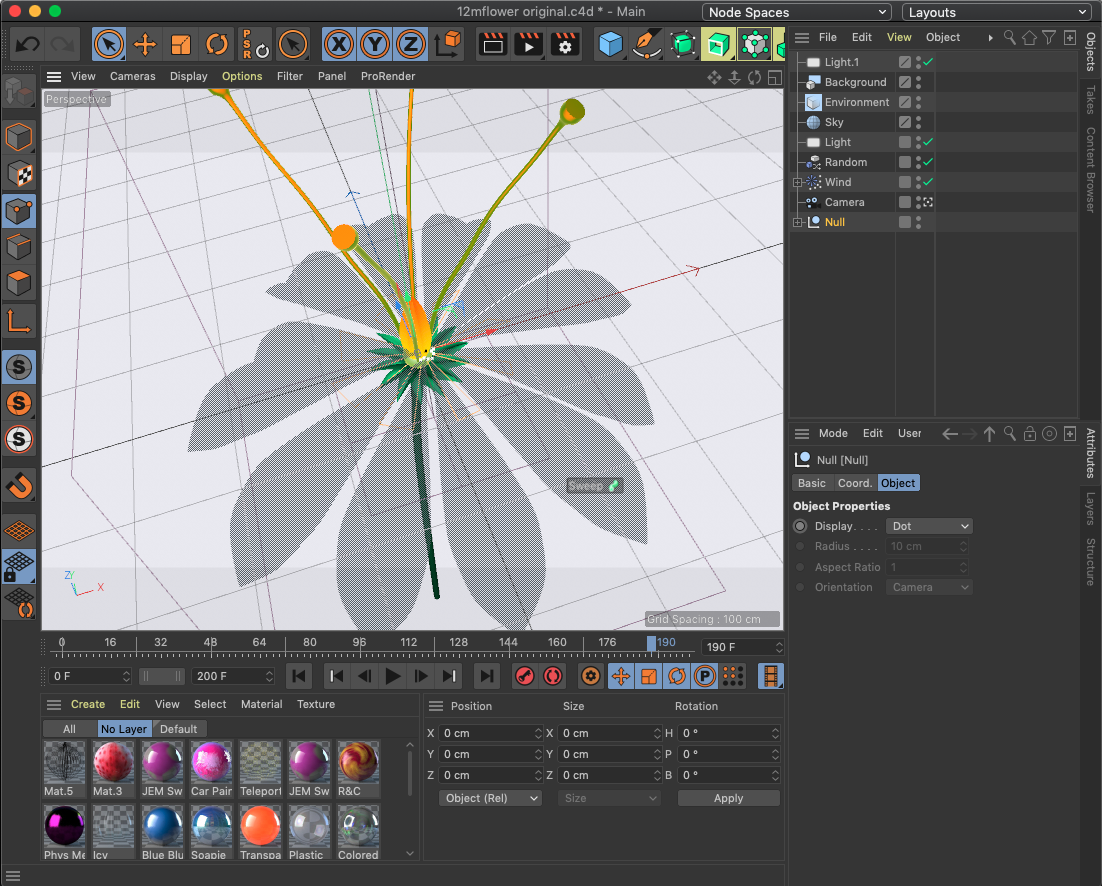
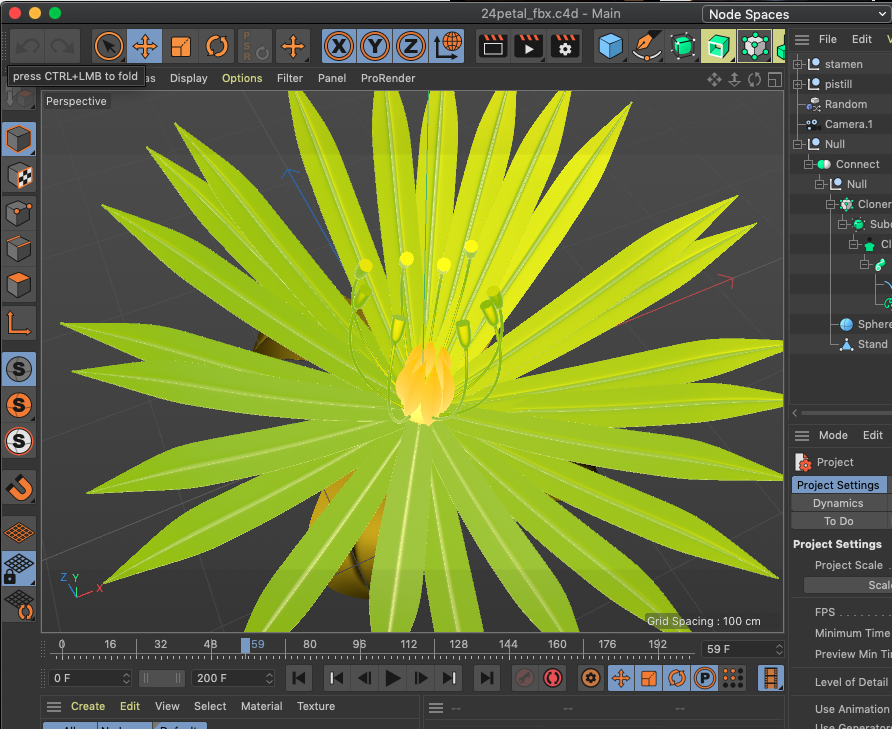
3D flower design process
Unity C#Script for ARfoundation